21+ illustrator draw grid
Welcome to Our Store. While transforming objects you can preserve pixel-alignment without distorting the artwork.

24 Super Cool Isometric Design Examples Free Premium Templates
Throughout the project you will be able to use Adobe Illustrator with its different tools.

. I am pretty new to illustrator and graphics design. To specify the spacing between gridlines grid style lines or dots grid color or whether grids appear in the front or back of artwork choose Edit Preferences Guides Grid Windows or Illustrator Preferences Guides Grid Mac OS. Alright guys thats how to make a 12-column grid in Illustrator.
Then with pen tool draw lines while holding shift. Holding shift will constrain the angle of the line to 30 degrees. Now when I draw shapes with the pen tool it seems like its not perfectly fitting to the grid.
In addition when you select the Perspective Grid a Plane Switching Widget also appears. Next youll draw 2 realistic projects using 2-point and 3-point perspective. How To Create Columns In Adobe Illustrator.
How Do I Make A Grid In Illustrator. Join Tony Harmer for an in-depth discussion in this video Drawing with the Grid tools part of Illustrator 2021 Essential Training. You can create a text area by selecting the Type tool and dragging on the artboard.
Draw Icons Using Grid Adobe IllustratorHow to create Icons using Grid System in Adobe Illustrator. Illustrator lets you create pixel-perfect art that looks sharp and crisp on screens at different stroke widths and alignment options. 1 Do as in the tutorial above 2 Select all boxes and remove their background color.
If youre determined to try Illustrator you can follow these steps. Give a 20px radius and 6 sides and press Enter. Styles lines or dots colors spacing and subdivisions can then be set for the grid.
Choose to align an existing object to the pixel grid with a single click or align a new object right while drawing it. This will strip everything from all the boxes and put them into one group 4. They are so useful.
In the following tutorial you will learn how to create a grid in Illustrator using the Rectangular Grid Tool or the Polar Grid Tool. You can turn on the grid by tapping the Precision menu on the right side. The Grid option can be used to display the grid.
For my design that is. 3 In pathfinder panel select outline. In this Illustrator tutorial learn how to snap to grid and create pixel-perfect artwork-----.
Columns of text can be created by selecting the Area Type Options dialog box. Animating 3d gif with After Effects 2017 -. How To Draw Icons Using Grid Adobe Illustrator httpsbitly2VG1suj.
In Illustrator you can easily draw or render artwork in perspective using a feature set that works on established laws of perspective drawing. File Type PDF Illustrator Diagonal Guidethat you can pull a horizontal or vertical guide out of the. Hello Im thinking of getting an iPad Pro and Illustrator Draw with it.
Pattern in Illustrator Most people are aware Page 721. In Perspective Grid an active plane is the plane on which you draw an object to project. As shown in the figure the Area Type Options dialog box appears.
See Draw pixel-perfect art for details. I activated the grid and the function that it snaps to the grid. For example a road or a pair of railway tracks which seem to meet or.
Different answers will work here. Select the Polygon Tool Click and hold the Rectangle Tool in the Tools palette if youre not sure how to get it and click on the canvas. Snap To Grid is a handy tool that lets you snap content to the hidden grid in the menu.
Beginning with the CC 2017 release Illustrator features more predictable and precise functionality to align art with the pixel grid. Using the grid tool is a great way to create easy grids in illustrator. With very little effort and just a little bit of math you can create pixel perfect grids for your designs.
If you are lazy like me you would download a template and it will be this right here Ill leave that in the exercise file. Select your shape and navigate to Object Path Split Into Grid. You can use this widget to select the active grid plane.
You will be able to create vectorial geometric shapes combining them together to reach your final design. Illustrator Quick tip on how I create a grid in Illustrator with angled guides------Please watch. I love all the possibilities so far.
In the constrain angle box type. Type Area Type Options can be found under Type Area Type. In this nice video tutorial we will see how to use the isometric view to create a very professional logo in Adobe Illustrator.
Toggle Smart Guides Ctrl U and select the Line tool on the keyboardDraw three line. Drawing with the Grid tools - Instructor In all honesty the two line tools that I could not do without personally in the set of line tools in Illustrator are the grid tools. Keep lines property as is.
Illustrator Video Tutorials No Ratings Yet Loading. Tutorial 21 How To Draw Cursor Icon Inside Adobe Illustrator. Draw lines for 30 degrees minus 30 degrees and 90 degrees andor 0 degrees to form triangles select the lines and press cmd-5 to make guides.
All Categories 3D Models Drawings PNG Images Vectors. Pixel-aligned is an object level property which enables an object to have its vertical and horizontal paths aligned to the pixel grid. Aim Designs April 24 2020 3 Pins 0 Followers.
Speaking of Illustrator grids make sure to check out Envato Elements where you can find plenty of resources that might inspire you to make a grid in IllustratorThis grid template kit is the perfect example to start from. Tony Harmer is an educator and. I was wondering if it was possible to set up a grid without drawing each lines manually and I was also wondering if it was possible to snap whatever youre drawing lines.
Perspective grid allows you to approximately represent a scene on a flat surface as it is naturally perceived by the human eye. Heres something I did in a matter of about a minute. I will call it 12-column grid in Illustrator template or something like that it will be in there you can just open that and go forth with that one.
Download 18 0125 inch Isometric Grid Black. You can add a stroke or a fill to your grids completely customizing them to your needs.

Free 52 Grid Photoshop Brushes In Abr Atn

Adobe Illustrator Command Line

Free 52 Grid Photoshop Brushes In Abr Atn

How To Create A Medical Or Healthcare Website Design In Figma

How To Create A Medical Or Healthcare Website Design In Figma

The Rolling Stones Illustrated Portraits By Stavros Damos Portrait Illustration Illustration Portrait Art

Pin By Rackses On Misc In 2020 Portrait Portrait Drawing Drawings

Pin On Illustration

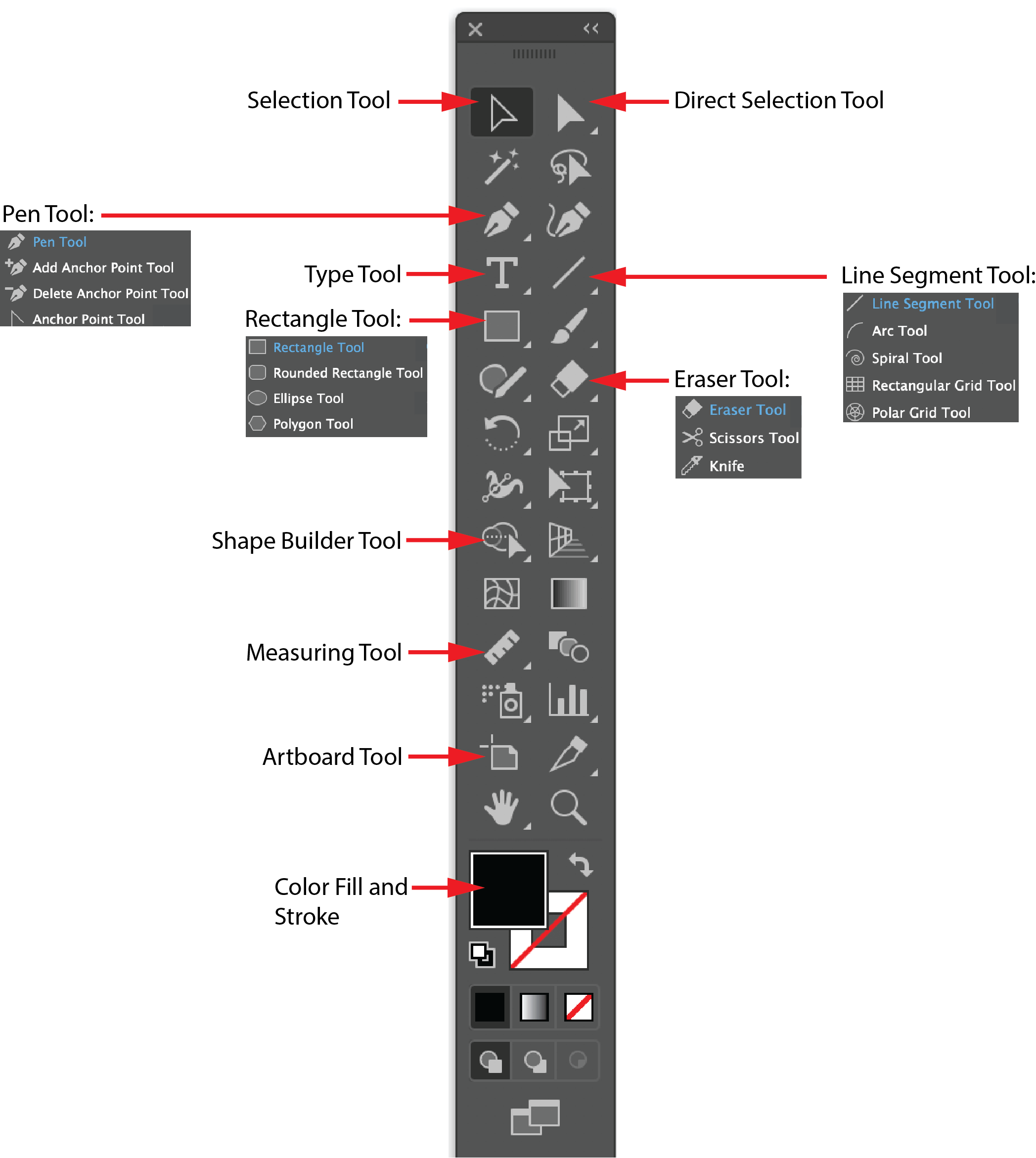
Adobe Illustrator Cs6 Tools

Http Creativepool Com Files Candidate Portfolio Full 533428 Jpg Super Talented David Merrell Geometric Portrait Geometric Art Geometric Drawing

Adobe Illustrator Cs6 Tools

Illustrator Mesh Tool Youtube Mesh Tool Illustrator Tutorials Illustration

The Rolling Stones Illustrated Portraits By Stavros Damos Daily Design Inspiration For Creatives Inspi Portrait Drawing Art Drawings Portrait Illustration

Free 52 Grid Photoshop Brushes In Abr Atn

Pin By Wayne Tully On Art I Like Pinterest Nghệ Thuật Drawing But Bi